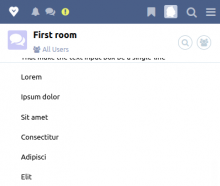
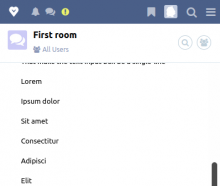
Fix Conpherence messages overlapping header in mobile mode
Before:
After:
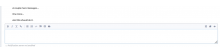
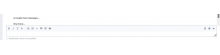
Make Conpherence input box be one line even in desktop mode
Before:
After:
This second change, in particular, is motivated by the fact that pressing Enter sends the message, whereas the multi-line box gives the impression that the Enter key would simply introduce a line break in the message. (That's still possible via Shift+Enter, btw.)