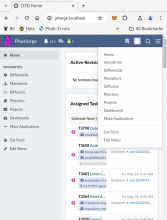
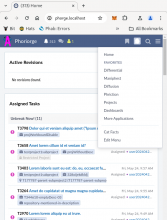
Switch the two column layout of AphrontSideNavFilterView (used in pretty much most views) from table to flex display. The former CSS rendering could lead to overflowing of the entire page on small screens if very wide unbreaking content is displayed (example described here: T15809).
While I was at it I have found some unused code. The CSS file phabricator-nav-view.css consisted almost only of .phabricator-side-menu-home class selectors. This is an ancient class (there at least since 2013) not used anymore:
So I have removed this CSS component and saved the few still used declarations to the main phui-basic-nav-view.css.
There was some unused code in AphrontSideNavFilterView.php too.
Fixes T15809