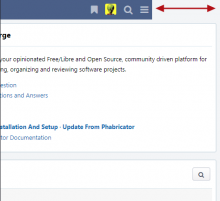
The current homepage is rendered like this on a mobile screen:
As you can see, the red arrows mark the overflowing which will enforce a horizontal scrollbar.
This is a fleeting phenomenon and it has to do with the feed content. The feed content can force open the layout because of unbreaking rendered content like D25540: Add PhutilRemarkupHexColorCodeRule, a new remarkup rule to format color codes. This object link is over 500px wide and so wider than most mobile screens.
Of course this should not happen because it makes reading the content on mobile screens cumbersome.