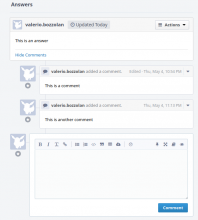
In a Ponder Answer, when adding a Comment, the textarea indentation was a
a little bit unintuitive.
After this change, the textarea is aligned as a Comment:
| Before | After |
|---|---|
Other changes are welcome but this seems to me a good minimum.
I also hope this could help not to confuse the Comment field with the Answer field.
Closes T15350