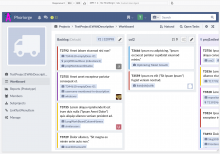
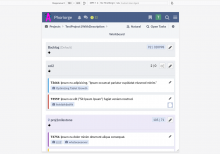
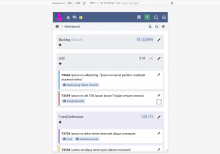
Reduce users' need for scrolling on smaller screens with 920px or less viewport width by using HTML5's <details>/<summary> so clicking on a workboard column header hides the content of that column, in all CSS views (mobile, tablet, desktop). Keep expanding its content by default.
On mobile and tablet devices, display an arrow in the column header box below the header text to potentially make those users aware of this functionality that benefit the most from it. Do not render these arrows on desktop devices (though the collapse/expand functionality still works there).
See https://caniuse.com/details for browser (in)compatibility.
Closes T15843