The original intention was to hugely improve the UX interaction on Workboards for Microsoft Windows
users, since they have BIG GIANT SCROLLBARS. So we adopted thin scrollbars, that are graphically
pleasant for all other "normal" browsers too.
Note that this can be really thin now. The premise is: probably you will never notice this, since
you never try to click on the scrollbar.
In case, if you have problems, contact us. But note:
- you can use the mouse wheel as usual
- you can use keyboard navigation (try the tab key - it auto-scrolls!)
- you can use usual touch movements on relevant devices.
The non-standard CSS version is kept for compatibility.
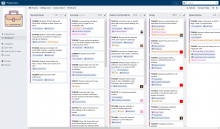
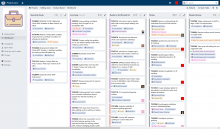
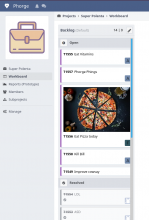
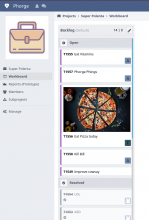
Scrollbar examples in Microsoft Windows with Chromium-based browser:
| Before | After |
|---|---|
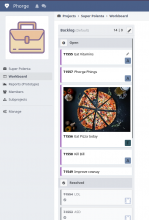
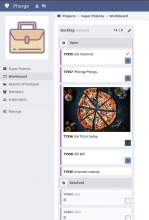
Scrollbar examples in GNU/Linux with KDE, on mouse hover:
| Before | After |
|---|---|
... on bar selected:
| Before | After |
|---|---|
Ref T15488