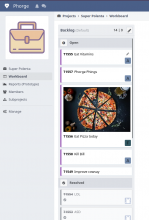
On Chromium-based browsers, workboard columns such as https://we.phorge.it/project/view/105/ have customized thin scrollbars:
On Firefox, however, they have the default OS scrollbars:
This is because they are defined using non-standard CSS pseudoelements ::-webkit-scrollbar and ::-webkit-scrollbar-thumb.
The default scrollbars can get really unsightly on large workboards, such as https://phabricator.wikimedia.org/project/view/4864/:
Firefox supports the standard scrollbar-width: thin CSS property that can be used to achieve a similar effect: https://caniuse.com/mdn-css_properties_scrollbar-width
It would look like this:
(None of this applies if your OS does not display static scrollbars. macOS and many Linux environments only display overlay scrollbars by default.)
Other examples
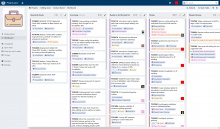
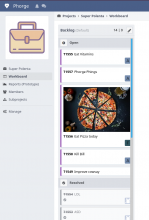
Examples in GNU/Linux with KDE, on hover:
| Before | After |
|---|---|
Examples in GNU/Linux with KDE, on bar selected:
| Before | After |
|---|---|
[This is a follow-up task for Q63.]