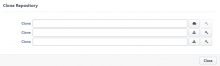
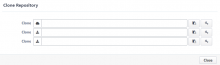
This diff adds a copy button to every repo uri in the clone repo modal. I have made the button to select the text to a merely structural span before the input - it just shows the type of the repository uri. When you click inside the input, the entire uri will be selected. Also I have uncluttered the HTML structure. A table is not needed here, nothing a flex block can't handle.
| Before | After |
|---|---|
While at it, I have extended the used javascript copy behavior. First of all: document.execCommand('copy') could stop working every moment in every browser. The new clipboard API is the way to go, so I have implemented it as the preferred method. The old method is kept as a fallback. And I have added a very nice feature: If defined, the behavior will now issue success or error notifications. See the changed UIExamples for that.
To support the shrinking of JS code with async functions I have patched the JsShrink source.