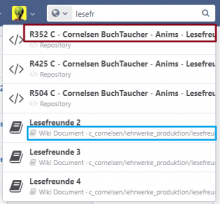
A typeahead result set of the main search on our instance can look like this:
As you can see: The red part should not be truncated, because it can contain important context to discern the results. The blue part should be truncated in a correct way with an ellipsis.
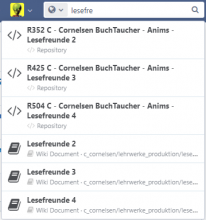
With some very small css changes it could look like this:
Do you think that is better?