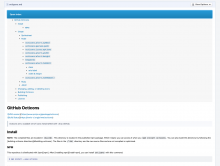
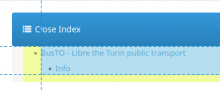
Update the code such that when viewing a document in diffusion as remarkup, a table of contents (TOC) will automatically be generated, provided that the document has at least 2 headers!
Also fix t_block_interpreterests__/remarkup/interpreter-test.txt which was failing prior to this change (arc unit src/infrastructure/markup/remarkup/tests__/PhutilRemarkupEngineTestCase.php) - the block pattern match has been tightened up since this test case such that phutil_fake_test_block_interpreter is longer even recognised!
Fixes T15660