Phorge first trying to check a User Agent string (which seems a bad idea in 2025, plus things did change) in PhabricatorStandardPageView.php by setting $device_guess. See also related CSS docs in https://we.phorge.it/source/phorge/browse/master/src/docs/contributor/css_coding_standards.diviner. Again, this seems a bad idea in 2025.
Then Phorge applies some CSS rules sometimes based on that check and/or sometimes based on viewport width.
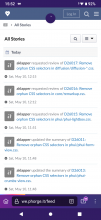
Screenshots of Firefox 138 on an Android 10 system:
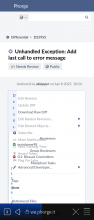
Screenshots of Firefox 91 on a Sailfish system:
Chromium on Android also seems affected (though the User-Agent regex still seemed to match) but I didn't receive screenshots from folks.