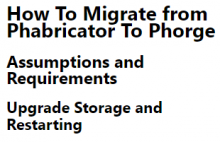
In the remarkup styles there is a fixed line height of 1.7em. This is very high and perfect for reading texts. The headers will have the same fixed line height, even if their font size can be bigger. Especially on mobile this results in ugly sticked together lines which are less readable:
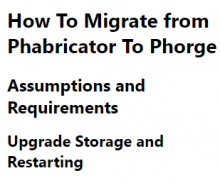
I think a relative value for the line heights of remarkup header will go a long way:
This would do the trick:
.remarkup-header {
line-height: 1.3;
}